Nos últimos anos o Banco Central conseguiu criar um verdadeiro ambiente de evolução digital no país. Além do PIX, o Open Finance conseguiu transformar um ambiente fechado e antigo em algo novo, que consegue oferecer mais opções de ação e investimento aos clientes bancários brasileiros.
A Pandemia de longe ajudou a acelerar o processo, quando o Governo decidiu distribuir o auxilio emergencial a milhões de pessoas e com isso se viu obrigado a criar milhares de contas digitais no ambiente da Caixa para aqueles que não tinha renda no período de reclusão. Com isso, viu milhões de pessoas que nunca tiveram uma conta bancária com acesso a algo novo, que poderia ser revolucionário.
Com isso, o Governo implementou ideias. Criou um ambiente de empréstimo para MEIs, distribuiu o próprio auxilio em uma nova rodada e fez com o Auxilio Brasil se implementasse no processo, deixando ainda mais digital o ambiente de pessoas que não tem noção do que é o ambiente digital.
Somado a isso, o BC tem falado sobre o Real Digital, que seria uma moeda virtual baseada no conceito de blockchain, o que seria ainda mais revolucionário para a economia brasileira. Imagine um mundo onde o governo consegue mapear quem ganha mais e deve pagar mais impostos, quem ganha menos e deve pagar menos impostos e quem ganha médio e deve pagar impostos médios? Parece um sonho, mas nunca esteve tão perto de ser real.
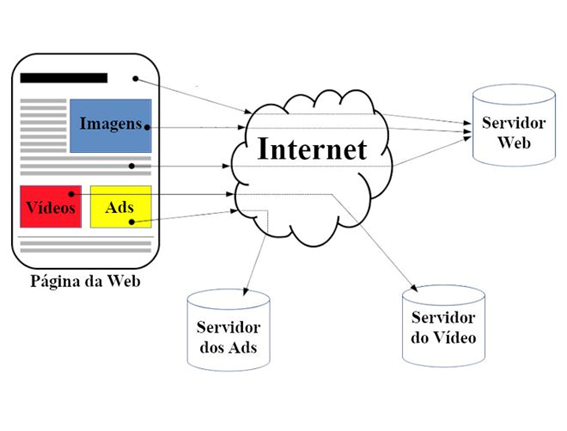
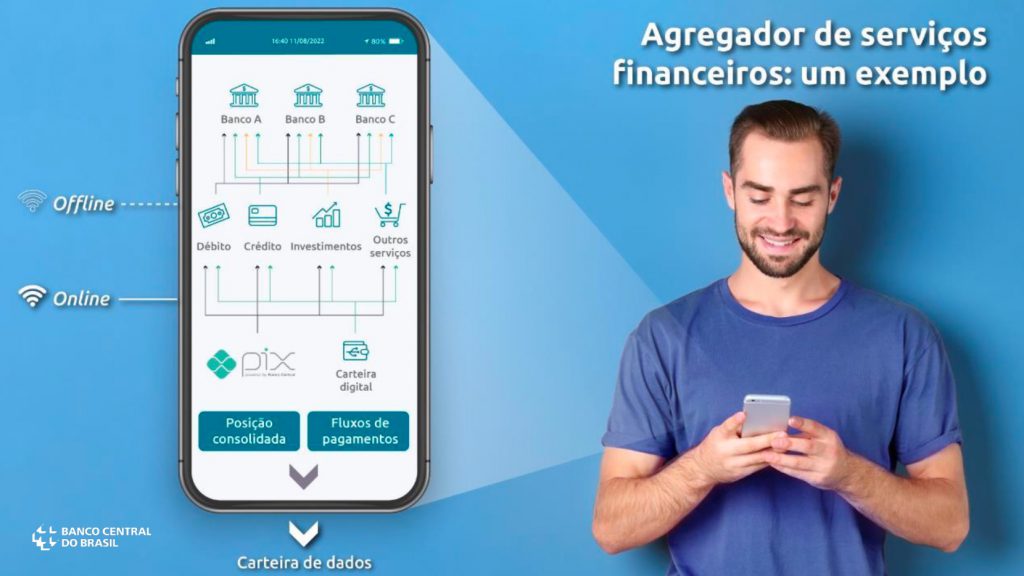
No último dia 20/08 de 2022 no Macro Day 2022, o presidente do BC Roberto Campos Neto realizou uma palestra onde citou além do Real Digital e Pix sobre o que seria uma ideia de app único de consulta, abaixo uma imagem da ideia:

Quando vi a notícia no Facebook notei uma série de comentários que falava sobre “monopólio”, “controle financeiro” entre outras barbaridades de quem não entende nada de tecnologia e muito menos de como a sociedad tem evoluído nas últimas décadas. O processo que vem acontecendo no Brasil não é novo, nem é único. Querendo ou não, estamos evoluindo para não ter uma moeda física, o que pode ser o fim da inflação gerada por impressão de moeda e uma série de desvios e corrupção em sociedades ao redor do mundo. Ao mesmo tempo, a China tem demonstrado como esse processo é complexo.
O governo Chines tem impedido pessoas de comprar alguns itens, acessar sua carteira digital e até mesmo sair de casa nos últimos dias, visando um controle da pandemia em 2022, mesmo após vacinações em massa, deixando claro que o Governo Chines ve o processo de mudança no mundo como algo radical e que deve ser controlado até o último minuto, um verdadeiro exagero.
Mas como fugir do mundo digital? O Blockchain é de longe o conceito mais claro e limpo que a tecnologia nos forneceu e ao mesmo tempo pode ser o mais complexo. Ao mesmo tempo em que o Real digital pode te controlar, visto que o governo terá acesso a todo o seu dinheiro, pode ser também a revolução que falta para mudarmos algumas questões.
Imagine um mundo onde as pessoas podem se comunicar financeiramente em tempo real, onde o governo entende quem deve pagar mais impostos ou até mesmo um mundo onde corrupção seja algo controlado, quem fez é pego e paga por isso? Pode parecer um sonho, mas é a grande questão do Real digital. Por mais que gere controle, é de longe uma grande questão a ser analisada.
A ideia aqui é que você busque entender o que é blockchain, o que é o real digital e como o PIX é importante para o nosso futuro. Abaixo a palestra de Roberto Campos Neto no Macro Day 2022 da BTG Pactual, vale muito a pena assistir:
Abraços e até a próxima.